방황한다, 고로 존재한다
홀로서기 D-day 65 (+136) | 나름 만족스러운 날 본문
오늘 할 것
- 스터디 회고 1차 정리해보기 😇
루틴
-아침일기 ✅
- 삼시세끼 챙겨먹기 😅
- UXUI 컨텐츠 1개 보고 기록 ✅
- 새로운 서비스 or 기능 탐색 ✅
- 리더십 컨텐츠 1개 보고 기록 ✅
- 재테크 컨텐츠 1개 보고 기록 ✅
- 독서 ✅
- 3D 모델링/연출/렌더링/변환 ✅
- 중국어/영어 ✅
- 1일 1글 ✅
- 저녁 일기 ✅
나의 목적
- 시간을 내가 계획한 대로 보내며 지속적으로 성장하고 타인에게 긍정적인 영향을 주는 삶을 살자.
- 현재에 충실하자.
# 일기 / 계획
⏰ 3:27 pm
아침일기에서 그냥 일기로 변경. 일어 나서 띵가띵가 놀다가 정신을 차리고 일기쓰기 시작. 조금 쉬자는 생각으로 킬링타임 영화를 보았는데 재미없어서 그만뒀다. 그러다가 위에 목적으로 적은 '시간을 내가 계획한 대로 보내며...' 라는 문장을 보고 반성하는 중이다. 오늘은 루틴을 빠르게 종료한 후에 밤에는 브런치를 어떻게 운영할지 고민을 해봐야겠다. 이전에 쓰던 자기발견 글쓰기를 더 보충하려는 생각도 해보았는데 그냥 브런치에 작성을 하면서 하나씩 보충해나가는 것도 좋을 것 같았다.
1) 내가 감사하게 여기는 것들
- 시간 낭비하다가 정신차린 내 안의 멘티
- 어제 밤에 시킨 돈까스 소스가 아침에 배송와서 돈까스를 나름 맛있게 먹었다. 빠른 배송 시스템이 참 좋다. 그만큼 밤에 열심히 일하시는 분들이 있어서겠지.
- 며칠 전 몸이 좋지 않았는데 금방 회복한 나의 신체
- 작지만 꾸준히 판매되고 있는 내 이미지들
2) 오늘을 기분 좋게 만드는 것
- 토요일이다.
- 창문으로 햇빛이 비치는데 날이 맑아서 기분이 좋다. 날씨에 따라서 기분 영향을 많이 받는 것 같다.
- 파인애플이 맛있을 거라는 기대감
3) 오늘의 다짐
- 그냥 해보자
# 삼시세끼 챙겨먹기
| ⏰ (아침) | ⏰ (점심) | ⏰ (저녁) | 기타 |
| 12:00 pm 돈까스, 밥 |
6:30 pm 크로플, 펄카페라떼 |
11:50 pm 작은 고구마 3개 |
# UXUI 1일 1컨텐츠 보고 기록
쏘카 컬러 시스템
https://tech.socarcorp.kr/design/2020/07/22/dark-mode-02.html
[SOCAR FRAME 만들기 #2] 다크 모드 받고 디자인 시스템 더블로 가! (2탄)
안녕하세요. 쏘카 프로덕트 디자인팀 가디, 푸린입니다!
tech.socarcorp.kr
- 베이직 컬러 -> 명도와 기능에 따라 정의 / 시멘틱 컬러 -> UI 요소에 사용
- 베이직 컬러
- thin > main, sub, service
- grey
- https://material.io/design/color/the-color-system.html#tools-for-picking-colors (1차 추출)
- 시멘틱 컬러
- 베이직 컬러를 가져와서 사용
- 시멘틱 컬러가 라이트 모드와 다크 모드에서 각각 다른 베이직 컬러를 참조할 수 있음 -> 이전에 background_elevated 할 떄 문제 되었던 부분 해결 가능. ex. #fff는 #000와 연결되어 있을 때 라이트 모드에서는 배경과 팝업이 같은 #fff를 사용하지만 다크모드에서는 딤처리가 불가능하므로 다른 컬러를 입혀줘야함.
- 그림자는 다크모드에서 none 값 적용
쏘카 디자인 시스템
https://socarframe.socar.kr/8bb3aba4a/p/514072-color/t/152892
https://spectrum.adobe.com/page/design-tokens/
Spectrum, Adobe’s design system
Spectrum provides interface components, resources, and tools to help teams work more efficiently and to make applications more consistent.
spectrum.adobe.com
- Global token -> 베이직 커러
- 사용 목적에 대한 Alias가 없는 경우에만 사용
- Alias tokens -> 특정 맥락, 단일 의도를 가진 값이 여러 위치에 나타날 때
- 적용할 수 있는 모든 곳에서 적용하기.
- 프로덕트를 통일성있게 구축할 수 있는 방법
- Component-specific tokens -> 구성 요소와 관련된 모든 값
- 해당 구성 요소에 대해 구성 요소별 토큰을 사용
- ex. 버튼 1개 -> button-cta-background-color, button-cta-min-height
가이드가 잘 나와있어서 좋았다.
✅ 시도해볼 것
: 추후 디자인 시스템 구축 시 그저 버튼 컴포넌트만 말들고 끝나는 것이 아니라 구성 요소별 토큰을 잘 정의해보자.
ex.
- $button-cta-min-height: 40px
- height: $buttom-cta-min-height
관리 공수를 줄일 수 있을 것 같다. border-radius도 마찬가지. 만약 나중에 radius값의 변경이 필요하다면 버튼, 팝업 컴포넌트 하나하나 변경을 해주어야한다. 하지만
https://www.carbondesignsystem.com/guidelines/color/usage/
Color – Carbon Design System
www.carbondesignsystem.com
- Interactive color tokens
- ex. $hover-primary, $hover-light-ui
# 마우스이벤트, 마우스, 클릭
https://hianna.tistory.com/492
[Javascript] 마우스 이벤트(event) 종류
마우스 이벤트의 종류를 알아보고, 각 이벤트들이 언제 어떻게 동작하는지 정리해 보았습니다. 0. 마우스 이벤트의 종류 1. click, mousedown, mouseup 2. dblclick 3. mousemove 4. mouseover, mouseout 5. mouse..
hianna.tistory.com
# 새로운 서비스 or 기능 탐색
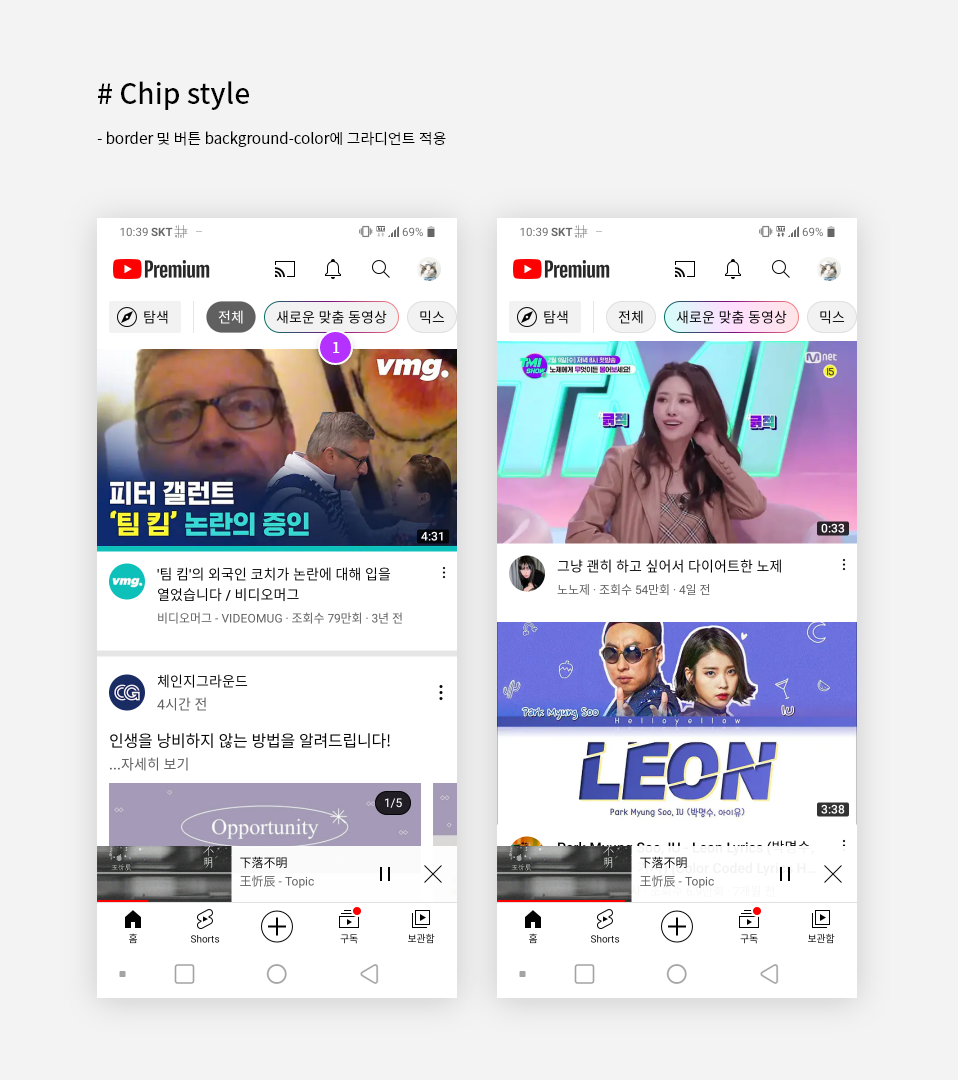
유투브 > 칩 스타일, 사용자 문의

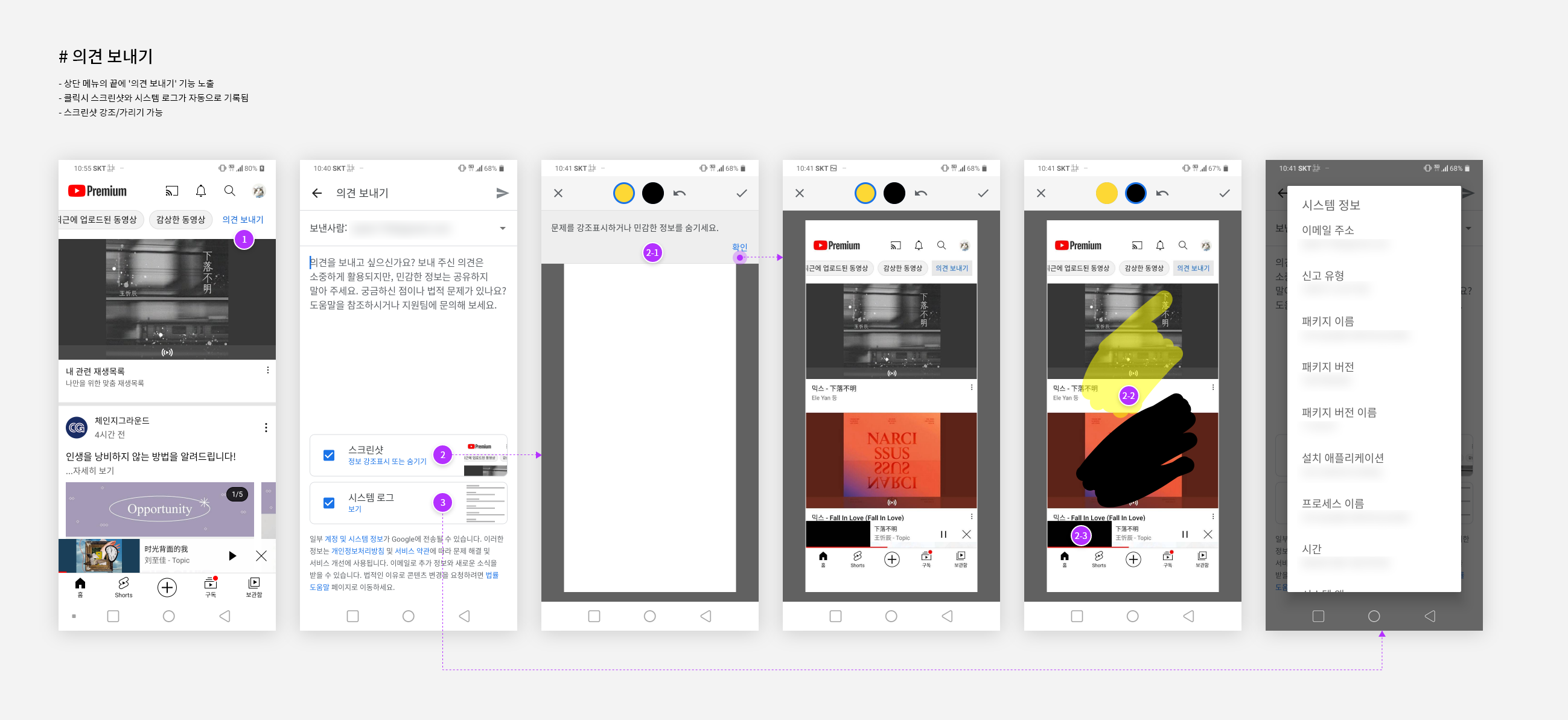
1) 상단 chip 메뉴 끝에 '의견 보내기' 기능 제공
- 메뉴 탐색 후 원하는 것이 없을 때 의견을 수집하기 위한 기능인 것 같다
- 또는 메뉴와 상관없이 문제가 생겼거나 문의가 있을 경우 자유롭게 주기 위함
👍 별도의 캡쳐와 첨부 과정 없이 바로 문의를 남길 수 있는 좋은 기능. (예전에 구글 고객센터와 동일 기능)
🤔 메뉴의 끝에 있기 때문에 찾기가 어렵다. 유투브를 처음 쓰지만 오늘 처음 눌러봤다.
2, 3) 스크린샷과 시스템 로그 자동으로 올라감
👍 타이틀 하단에 '정보 강조 표시 또는 숨기기', '보기'라고 클릭시 그 다음 액션을 미리 인지할 수 있게 한 점이 좋았음. 해당 안내가 없었다면 눌러본 생각을 안했을 것 같다.
2-1) 추가 안내
👍 고객이 어떤 작업을 할 수 있는지 미리 알려 줌
- 확인을 누르면 안내창이 닫히고 스크린샷이 뜬다.
👍 스크린샷과 안내창이 한번에 떴다면 눈에 보이는 것이 많아서 안내에 집중을 못했을 수도 있음. 작업 안내문구가 제공될 때 스크린 샷을 하얗게 처리한 것이 정보 집중에 좋았던 것 같다.
🤔 흰 창으로 뜨길래 버그인 줄 알고 잠깐 뜰 때까지 기다렸다.
👍 안내 ui가 일정 시간이 지나면 자동으로 사라지고 스크린샷이 뜸. 이렇게 안했으면 무작정 기다리고 있었을 것 같다.
2-2) 정보 강조 및 가리기
- 상단에서 선택 후 드래그 하면 됨
2-3) 썸네일 가리기
- 스크린샷 전에는 썸네일이 있었는제 캡쳐 후 자동으로 까맣게 처리된다.

chip 색상이 눈에 띄어서 캡쳐해 봄. 강조를 위하여 눈에 띄게 설정한 것 같다.
🤔 하지만 지금까지 안 눌러본 것은 함정...
# 리더십 1일 1컨텐츠 보고 기록
# 피드백, 리더
https://brunch.co.kr/@easyahn/261
리더도 피드백을 받아야 합니다
피드백 문화를 조직내 정착시키는 방법 | 빠르게 성장하는 기업의 공통점, 피드백 문화 조직문화 관련된 자료들을 보다 보니 어느 순간부터 '피드백'이라는 단어가 눈에 띄었다. 특히 빠르게 성
brunch.co.kr
- 괄목할만한 성취를 이룬 기업들은 공통적으로 피드백 무노하를 갖추고 있었다.
- 좋은 피드백 문화란 어떤 것?
- 넷플릿스의 A4 피드백 원칙
- AIM TO ASSIST > 도움을 주겠다는 생각으로 하라
- ACTIONABLE > 실질적인 조치를 포함하라 > 받는 사람의 행동이 변화되는 것에 초점을 맞춰야 한다.
- APPRECIATTE > 감사하라 > 피드백을 받으면 변명부터 하려는 본능을 자제하고 어떻게 하면 상대방의 조언을 신중하게 듣고 열린 마음으로 받아들일지 고민해야 한다.
- ACCEPT OR DISCARD > 받아들이거나 거부하라 > 반드시 따를 필요는 없다. 수용 여부는 전적으로 받는 사람에게 달렸다는 사실을 양측 다 이해해야 한다.
- <규칙 없음>
💬 생각
수용에 관해서 피드백은 2가지로 나눌 수 있을 것 같다. 상대방에게 수용 권한을 주는 피드백과 수용이 아니라 반드시 바꿔야하는 피드백. 전자의 경우 상대방에게 생각할 거리를 주며 그들의 사고와 선택권을 존중해주는 것이다. 후자의 경우 피드백을 내리는 대상이 알고있는 주요 히스토리나 이슈가 있기 때문에 작업자의 선택권과 상관없이 방향성이 정해져있는 경우이다. 정답은 없다. 이슈에 따라 다를 것이다. 하지만 성장하기 위해서는 스스로 선택하고 결정하고, 그에 따른 책임감을 느끼는 것이 중요하긴 하다. 따라서 피치못할 사정으로 방향성이 결정되어 있는 경우를 제외하고는 피드백은 주되 작업자의 결정에 맡기는 것이 좋을 것 같다. 그리고 방향성이 확실할 경우 처음부터 명확하게 알려줘야 한다. 방향성은 정해져있지만 두루뭉술하게 말하면서 유도하는 것은 작업자의 동기를 저해하는 좋지 않는 과정이라고 생각한다.
- 방향성이 정해져있는 경우 > 디자인 시스템, 개발공수 등.
다음 스터디 주제로 '좋은 피드백이란?' 주제로 스터디를 해보면 좋을 듯. 어떤 이야기가 가능할까?
- 기존 피드백 과정에서 좋았던 것 별로였던 것
- 태도 (주는 사람, 받는 사람)
- 어렵지만 계속 연습해야 는다.
- 피드백을 잘 주고 받을 수 있는 환경을 활용해야 한다. 피드백 1도 안받고 성장하면 사람이 닫혀있게 되고 스스로 의심이 듬. 독불장군이 되면 안됨.
- 건설적인 피드백이란
- 주는 사람도, 받느 사람도 배울 수 있는 프로세스라고 생각함.
- 연차가 높아지면 누구나 디렉팅을 하게 될 것.
- 건설적인 피드백 템플릿
- 이렇게 얘기해보면 어떨까? (꼭 이렇게 하라는 것은 아님)
- 모든 것은 고객 경험 위주로
# 대학내일
https://www.youtube.com/watch?v=h0tg0iKA7NI
# 관점 시스템
http://www.ttimes.co.kr/view.html?no=2021030217467794582
구글과 MS가 다면평가에서 가장 중시하는 것
최근 카카오의 360도 다면평가가 논란이 되고 있다. 그중에서 '리뷰 대상자와 다시 함께 일하시겠습니까?' 질문 항목이 논란의 핵심이다. 하지만 다면평가나 이 질문 자체가 문제는 아니라는 견
www.ttimes.co.kr
- 피드백이 오히려 평가와 관련된 것 같은 부정적 인식을 줌
- '관점' 시스템에서는 서로의 의견을 나누고 이 결과를 관리자와 공유하는 방식
- 덕분에 직원들이 다른 사람의 의견을 덜 공격적으로 받아들이게 됐고, 평가가 아니라 코칭으로 인식하게 됐다.
- 평가 제도를 피드백을 통한 개인의 성장 줌심으로 바꿈
- 다면 평가에서 가장 중요한 것은 함께 성장하겠다는 의지
# 재테크 1일 1컨텐츠 보고 기록
https://www.youtube.com/watch?v=T2Unam50vEc
https://www.youtube.com/watch?v=n6zlkqor8rE
- 집은 인플레이션의 대안임
- 집값 하락은 금리 인상과 맞물린 문제
# 독서
https://worryzero.tistory.com/314
임포스터 | 22.2.10 -
임포스터 - YES24 “부모가, 아이에게, 가면을 벗어도 완전한 존재라는 걸 알려주세요.”《메타인지 학습법》 리사 손 교수가 가면을 쓰고 살아가는 부모들에게 알려주는 좋은 생각의 길“늘 완
worryzero.tistory.com
# 3D 모델링/✅연출/✅렌더링/변환
원형종이상자

# 1일 1글
https://worryzero.tistory.com/320
건설적인 피드백 배우기
어제 피드백의 어려움을 느껴서 오늘은 좋은 피드백이란 무엇일지 찾아보았다. 그러다가 다른 기업들의 피드백 문화를 발견했다. 건설적인 피드백에 대하여 약간의 실마리를 잡은 것 같아서 좋
worryzero.tistory.com
# 중국어/영어
| 중국어 | 영어 |
 |
 |
# 저녁일기 / 회고
⏰ 12:23 am
# 질적인 컨텐츠
루틴을 빨리 끝내려고 했는데 벌써 12시가 넘었다. 그리고 못 끝낸 것이 3개 정도 있다. ㅜㅜ 역시 이상과 현실은 다르다. 그래도 오늘은 꽤 의미있는 컨텐츠를 보았다. UXUI에서 컬러 시스템을 더 구체적으로 파악했고 시멘틱 컬러와 컴포넌트 이름의 중요성을 알게 되었다. 조금 더 체크해서 디자인 시스템에 참고해야겠다. 리더십 관련된 컨텐츠에서는 어떻게 하면 건설적인 피드백을 주고받을 수 있을지 더 고민하는 시간이 되었다. 넷플릭스의 A4라는 좋은 피드백 문화를 알게 되었고 '피드백'이라는 단어보다 '관점' 공유라는 말도 더 좋게 다가왔다. 한번에 잘하려고 하지 말고 천천히 나아지면 좋을 것 같다.
역시 목적의식의 유무가 무언가를 보고 받아들이는 데 큰 차이를 주는 것 같다. 이전에는 그냥 쓱 읽고 말았을 컨텐츠들이 지금은 어떻게 하면 실천할 수 있을지 고민까지 하고 있다. 이전보다 나아진 모습이 좋다.
1) 오늘 있었던 굉장한 일 3가지
- 공포영화(유투브 요약본)를 보았는데 별로 무섭지 않았다. 담력이 세진걸까?
- 차민규님이 스피스 스케이팅에서 은메달을 땄다. 제갈성렬님이 우는 것을 보고 나도 조금 눈물 났다.
2) 오늘을 어떻게 더 좋은 날로 만들었나?
- 컬러 시스템, 건설적인 피드백 관련하여 좋은 컨텐츠를 보고 무엇을 실행해볼 수 있을지 생각해보았다.
- 엄마에게 파인애블, 크로플, 우롱밀크티를 제공했다.
- 얼마 전에 만은 원형컵 3D 모델링이 마음이 든다. 2장 정도 렌더링을 했는데 잘 나온 것 같다.
# 오늘 한 일 체크
https://www.youtube.com/watch?v=65dj_A5sAnc
'하루하루 성장하기 > [종료] 홀로서기 루틴' 카테고리의 다른 글
| 홀로서기 D-day 63 (+138) | 첫 기획글 작성 (0) | 2022.02.14 |
|---|---|
| 홀로서기 D-day 64 (+137) (2) | 2022.02.13 |
| 홀로서기 D-day 66 (+135) (0) | 2022.02.12 |
| 홀로서기 D-day 67 (+134) (1) | 2022.02.11 |
| 홀로서기 D-day 68 (+133) | 새로운 도전 시작 (2) | 2022.02.10 |




